Use Local Storage Smartly 😎
You can easily encrypt the data before storing it in the browser's local storage just by adding the custom functions using prototype concept in JS.
Table of contents
Before going further I would suggest you first check out my article on the prototypes. Yes, we will be using the prototype concept to add our custom encryption functions to the local storage API. Let's see how we can achieve this.
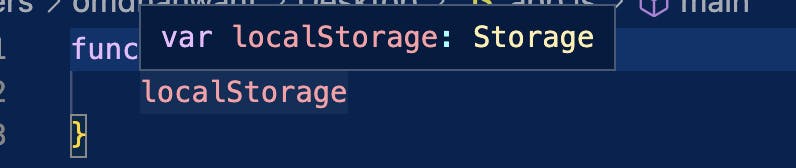
The localStorage function is available globally on the browser's window object. And if you have ever noticed, this function has the type Storage.

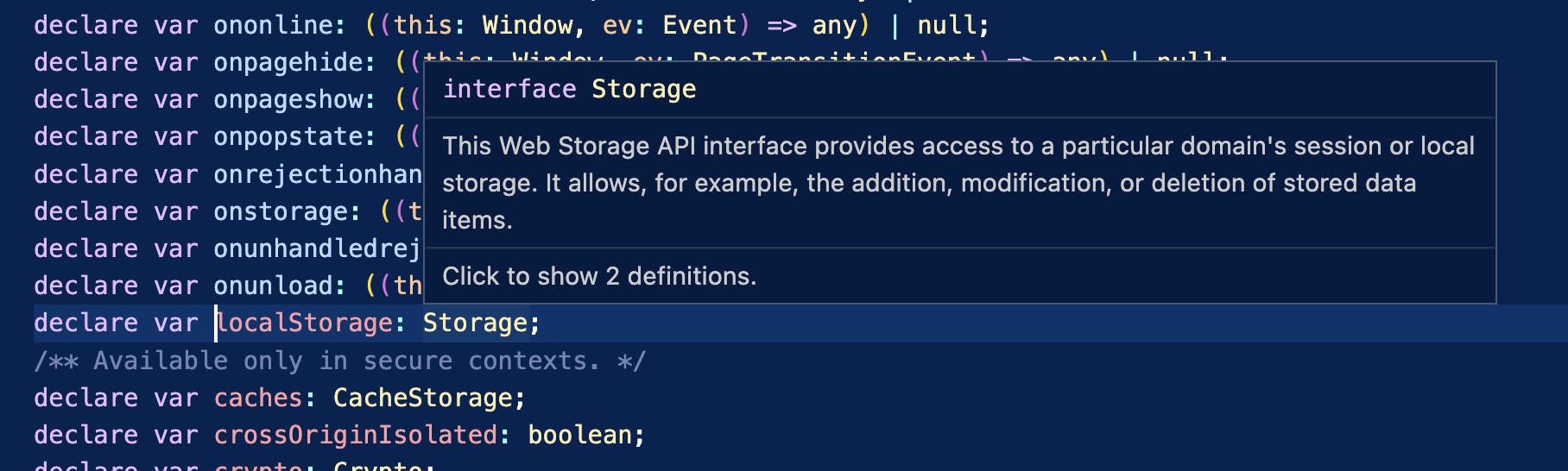
If you check the function definition you will notice that this Storage is an interface.

Now, we got to know that the localStorage has a type of Storage interfce, we can manipulate the prototype object of the Storage interface and add our encryption/decryption custom functions to it.
Adding custom functions in the Storage Interface
We will use the crypto-js library for encrypting/decrypting our data. We will be using a node package manager (npm) to download this library so make sure your project is initialised by npm first.
Now install the library using the command npm install crypto-js. It will be added to the node_modules folder. We will be adding two functions named encrypt and decrypt which will handle the encryption and decryption of data.

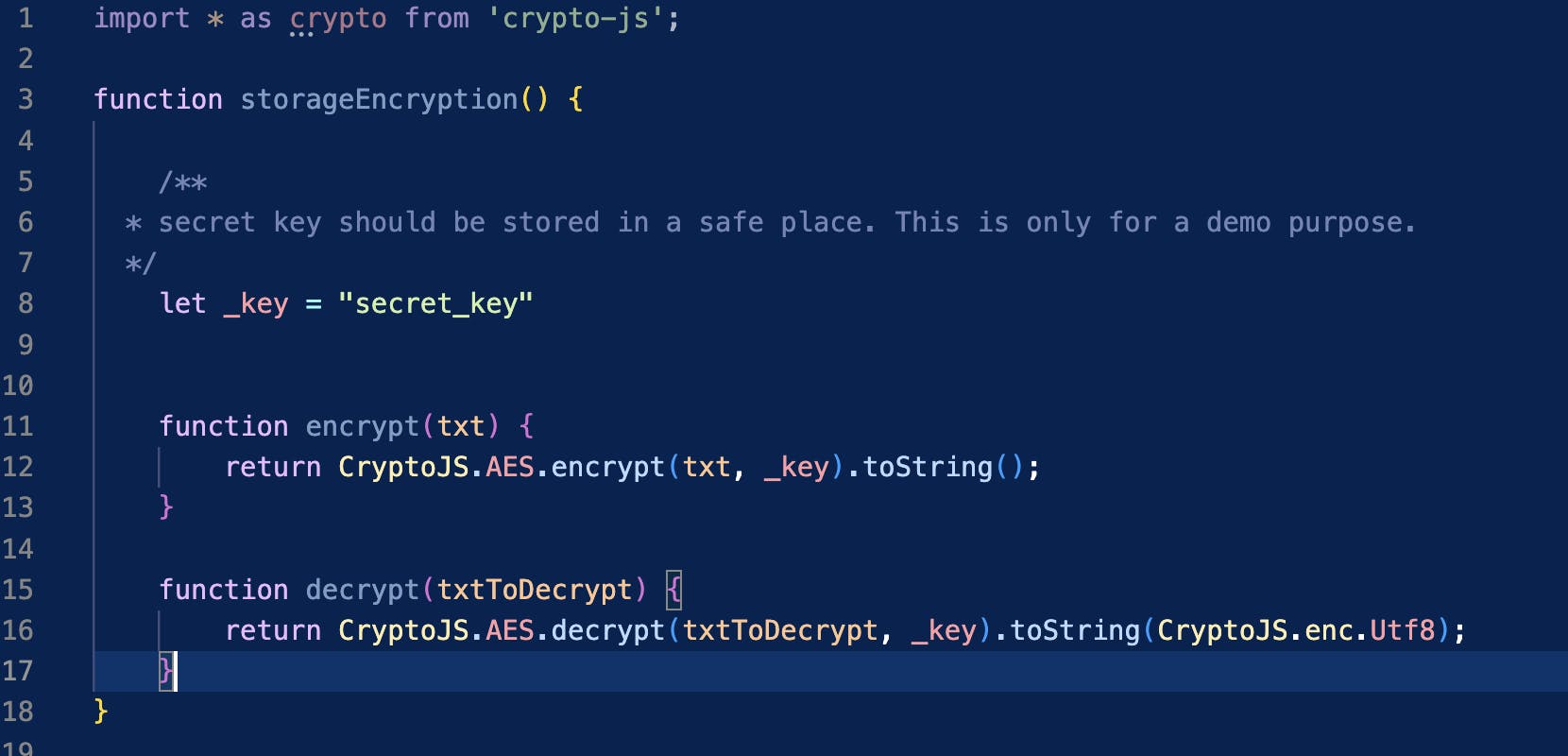
Here we have taken a secret key which is passed to the functions of the crypto-js library to encrypt and decrypt the data. This secret key can be anything but it should be stored in a safe place for security.
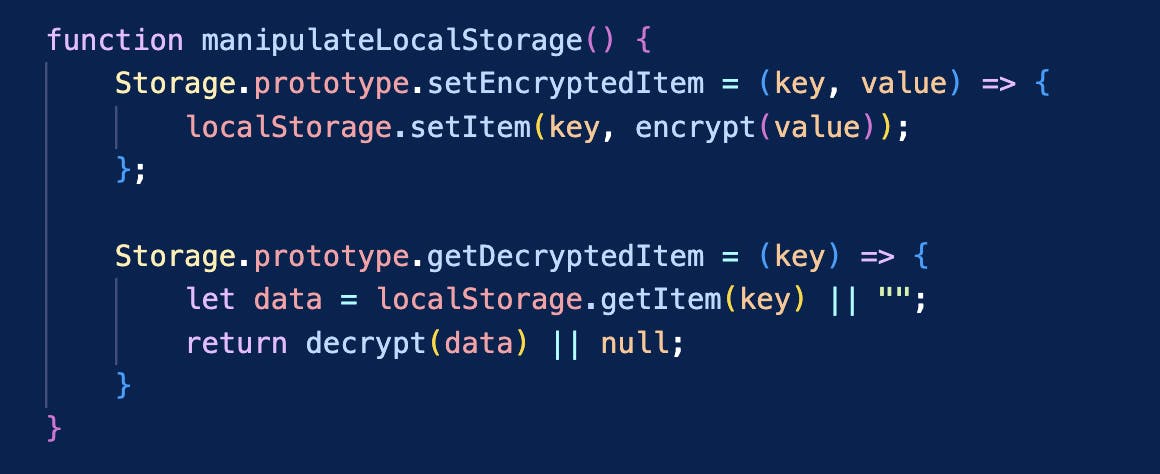
Now, we will be adding our two custom functions to the prototype object of the Storage interface.

setEncryptedItem and getDecryptedItem is added to the Storage interface and will be available to our native function localStorage once our code will be executed.
Note that, before using our added custom functions, we have to first store it in the prototype of the Storage interface and therefore as per our code we are required to call manipulateLocalStorage function first.
Our whole code will look like the following -
import * as CryptoJS from 'crypto-js';
function storageEncryption() {
/**
* secret key should be stored in a safe place. This is only for a demo purpose.
*/
let _key = "secret_key"
function encrypt(txt) {
return CryptoJS.AES.encrypt(txt, _key).toString();
}
function decrypt(txtToDecrypt) {
return CryptoJS.AES.decrypt(txtToDecrypt, _key).toString(CryptoJS.enc.Utf8);
}
function manipulateLocalStorage() {
Storage.prototype.setEncryptedItem = (key, value) => {
localStorage.setItem(key, encrypt(value));
};
Storage.prototype.getDecryptedItem = (key) => {
let data = localStorage.getItem(key) || "";
return decrypt(data) || null;
}
}
/**
* First call this function to add our custom functions to the Storage interface
*
*/
manipulateLocalStorage();
/**
* you can use the setEncryptedItem and getDecryptedItem functions
* to encrypt and decrypt the data
* */
localStorage.setEncryptedItem("token", "12345");
const token = localStorage.getDecryptedItem("token");
console.log(token);
}
storageEncryption();
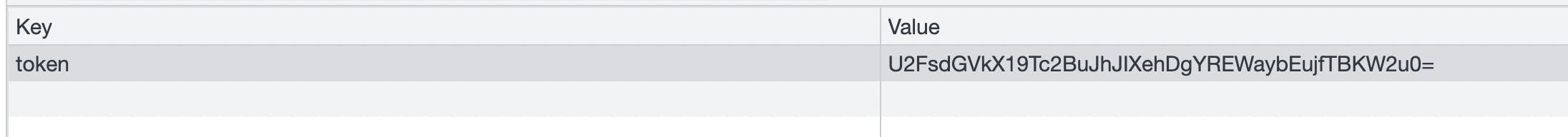
Let me show you how our data got stored in the browser's local storage.

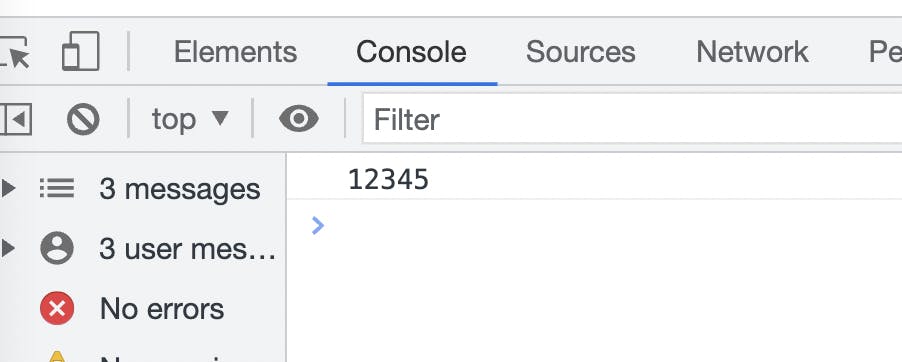
You can see our token 12345 is unreadable. Now let's check the decrypted value that we have printed in our console.

Yes! it's our decrypted token. 😃
Hope you got to learn something new today. To get such tips and tricks in javascript follow me on hashnode and subscribe to my blog. Do like and share if you find it useful. 👍🏻