Understanding the Code Execution Phases in JavaScript
JavaScript is a single-threaded programming language used to create dynamic and interactive web pages. Understanding how JavaScript code is executed is important to optimize code performance and avoid errors. In this article, we'll go through the step-by-step execution of JavaScript code, including the different code execution phases.
JavaScript code is executed in two main phases:
Compilation Phase
Execution Phase
Compilation Phase
In the Compilation Phase, the JavaScript engine reads the code and checks for syntax errors. It then creates a compiled version of the code called an Abstract Syntax Tree (AST). This AST represents the structure of the code in memory and is used during the Execution Phase. Let us see what this AST looks like for the following code:
function add(num1, num2) {
return num1 + num2;
}
First, the javascript engine will check for any errors in the code. If it comes across some error then it will stop the compilation and throws the error right there on the code console. If not then it will create an AST. The AST for this code would look roughly like this:
Program
FunctionDeclaration
Identifier: add
FunctionExpression
Identifier: null
Params
Identifier: num1
Identifier: num2
Body
ReturnStatement
BinaryExpression
Identifier: num1
Identifier: num2
Hope you get the idea here of how the above code is read by the javascript engine. Now let's go to the next phase ie, the Execution Phase.
Execution Phase
In the Execution Phase, the JavaScript engine executes the code line by line. During this phase, it creates a Global Execution Context and then a new Execution Context for each function call. These Execution Contexts are added to the Execution Stack, which is a Last In First Out (LIFO) data structure. Let's see these terms in detail.
Note: Execution Stack is also known by other names such as Call Stack, Execution Context Stack, Program Stack, Control Stack, Runtime Stack, and Machine Stack.
Execution Context
An execution context is a container that holds information about the environment in which a piece of JavaScript code is executed. It includes information such as the value of the this keyword, the variables that are defined within the function, and the scope chain.
There are three types of execution contexts in JavaScript:
Global Execution Context
Function Execution Context
Eval Function Execution Context
We will mainly look into the Global Execution Context and Function Execution Context.
Global Execution Context
The global execution context is created when a code is executed, and it is the default execution context that goes into the Execution stack. The global execution context includes global variables and functions that are accessible from anywhere in the code. The global execution context is created before any code is executed, and it is destroyed when the script finishes executing.
Function Execution Context
The function execution context is created when a function is called. Each time a function is called, a new function execution context is created. The function execution context includes the variables and parameters defined within the function, which are accessible to any nested functions. When a function finishes executing, its execution context is destroyed.
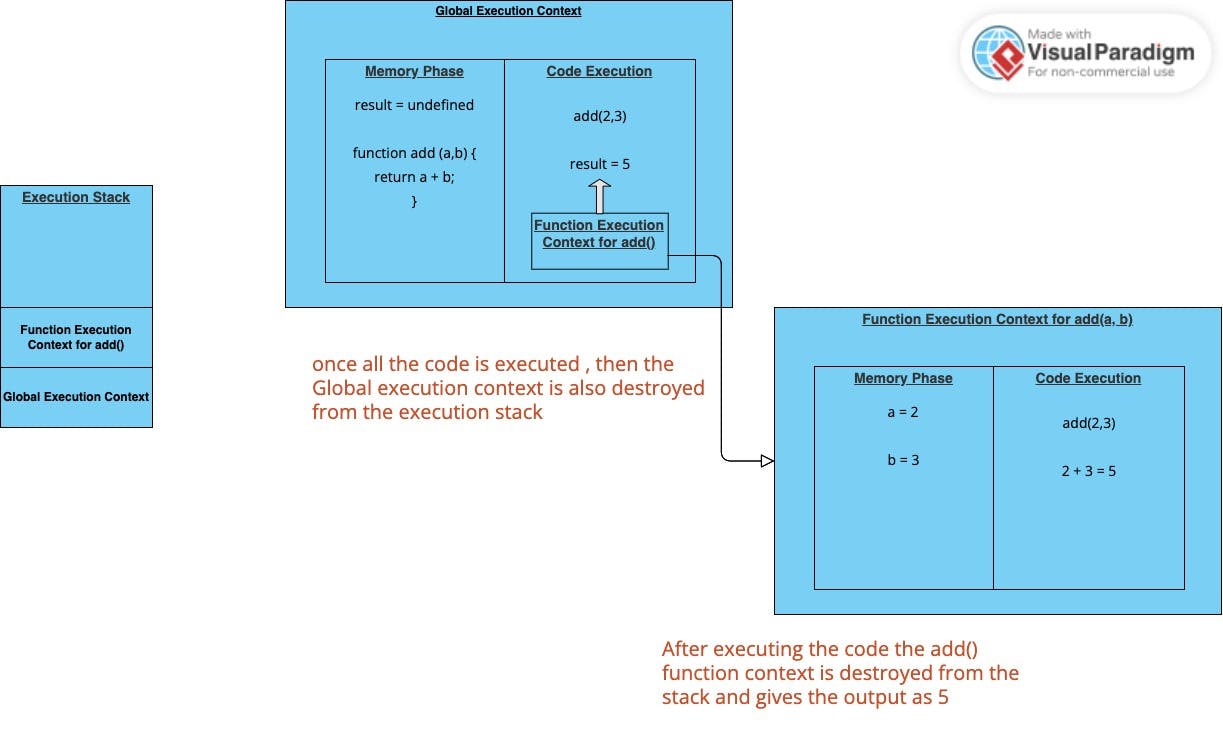
Now, let's understand how the execution stack looks like for the following code using a visual diagram:
1 function add(a, b) {
2 return a + b;
3 }
4 var result = add(2, 3);

Note: When the execution context is created, the variables are stored in the memory and the value assigned to it as undefined at that moment. Functions are stored as it is in the memory during the memory phase.
step 1: As in the diagram you can see that global execution context comes into the stack and stores result = undefined in the memory. Also, the add() function is in the global context, it will also be stored in the memory.
step 2: add(2, 3) on line no. 4 is executed. This will create a separate function execution context which will now be pushed into the stack for the execution of add(2,3).
setp3: add(2,3) is executed in its function execution context and gives the output as 5. After execution of add(2,3) its function execution context pops out of the stack.
setp4: result variable stores 5.
setp5: Global execution context pops out of the stack as all the code is executed successfully.
Summary
We have seen the 2 main phases of the javascript engine which are essential in running the code. Also, we have seen the execution flow in detail with the sample code example and a visual diagram. By knowing how javascript works inside the memory, one can easily debug and understand other core concepts which can help in mastering Javascript as a whole.

